Создание интерактивных элементов на веб-страницах - важный аспект веб-разработки. Один из распространенных способов сделать весь блок ссылкой - это использование тега <a> с соответствующими стилями. В этой статье мы рассмотрим простой способ, который позволит сделать любой блок на вашем сайте кликабельным.
Основная идея заключается в том, чтобы обернуть весь контент блока внутри тега <a> и задать ему стили, чтобы он занимал всю доступную область. Это позволит сделать весь блок кликабельным для пользователя, что обеспечит удобство использования и улучшит пользовательский опыт.
Остановимся на примере простого HTML-кода, который поможет вам реализовать данную функциональность на вашем сайте. Этот метод не требует сложных настроек, и вы сможете быстро применить его в своем проекте, чтобы сделать весь блок ссылкой.
Подготовка к созданию

Перед тем как сделать весь блок ссылкой в HTML, нужно установить нужные ссылки внутри блока. Это могут быть текстовые или изображения, которые будут служить как активные ссылки. Определите цель ссылки и то, куда она должна направлять пользователя.
Убедитесь, что весь блок, который вы хотите сделать ссылкой, содержит только один конкретный элемент, который будет обернут в тег <a>. Это может быть как текст, так и другой HTML-элемент, например, изображение.
Также важно помнить, что ссылка должна быть явно видна и доступна для пользователей. Рассмотрите возможность добавления стилей или других эффектов для указания наличия ссылки внутри блока.
Выбор текстового блока

Выбор текстового блока для создания ссылки в HTML играет важную роль. Необходимо выбрать нужный текст, который будет выделен как ссылка, чтобы привлечь внимание читателя. Это может быть ключевое слово, фраза или предложение, содержащее информацию, на которую вы хотите обратить внимание. Важно выбирать текст, который точно передает суть и обращает внимание на нужный контент.
| Примеры хороших выборов: | Примеры плохих выборов: |
| «Узнайте больше о HTML» | Текст |
| «Нажмите здесь для получения информации» | Ссылка |
Создание ссылки в HTML

В HTML создание ссылки выполняется с помощью тега . Для этого нужно указать атрибут href, в котором указать адрес страницы или документа, на который будет вести ссылка. Например:
| Нажмите здесь, чтобы перейти на сайт |
Таким образом, с помощью тега вы можете создавать ссылки на любые веб-ресурсы.
Использование тега

Тег в HTML используется для создания гиперссылок. Он позволяет создать ссылку на другую страницу, документ или ресурс в интернете. Для этого необходимо указать атрибут href, в котором указывается URL целевой страницы или ресурса. После этого текст, заключенный внутри тега , станет ссылкой и при нажатии на него пользователь будет переходить по указанной ссылке. Таким образом, блок ссылкой можно сделать, заключив весь нужный контент в тег .
Добавление стилей

Для того чтобы элементы в блоке выглядели как ссылки, необходимо применить стили. Во-первых, установите для блока стиль "display: block;", чтобы он занимал всю доступную ширину. Затем добавьте стили для изменения внешнего вида текста внутри блока, например, цвет, размер шрифта и стиль подчеркивания. Также не забудьте установить курсор указывающий на ссылку с помощью свойства "cursor: pointer;". Используйте CSS для указания всех необходимых стилей.
Применение CSS свойств

Применение CSS свойств позволяет гибко управлять оформлением блока ссылки в HTML. С помощью CSS можно задавать цвет текста, фоновый цвет, размер шрифта, отступы и многое другое.
Пример:
Для того чтобы сделать весь блок ссылки красным цветом с белым текстом при наведении, можно использовать следующие CSS свойства:
a {
color: white;
background-color: red;
padding: 10px;
text-decoration: none;
}
a:hover {
color: red;
background-color: white;
}
Изменение цвета и шрифта

Для изменения цвета ссылки в HTML можно использовать стиль CSS. Для этого можно добавить атрибут style к тегу и указать свойства color и font-size. Например:
Таким образом, вы можете легко изменять цвет и размер шрифта ссылок на вашем сайте, чтобы сделать их более привлекательными и удобными для пользователей.
Использование свойств color и font-family

Свойство color в CSS задает цвет текста в блоке ссылки. Чтобы определить цвет, можно использовать ключевые слова (например, red, green, blue), RGB значения (например, rgb(255, 0, 0) для красного цвета) или HEX коды (например, #ff0000 для красного цвета).
Свойство font-family в CSS определяет шрифт текста в блоке ссылки. Можно выбрать шрифт из доступных системных шрифтов или задать конкретный шрифт с помощью названия шрифта или его фамилии (например, Arial, Verdana, sans-serif).
Добавление подчеркивания

Для того чтобы добавить подчеркивание к ссылке, можно использовать стиль CSS. Для этого нужно применить свойство text-decoration со значением underline к ссылке.
Пример:
| <a href="#" style="text-decoration: underline;">Ссылка</a> |
В данном примере при наведении на ссылку текст будет подчеркнут.
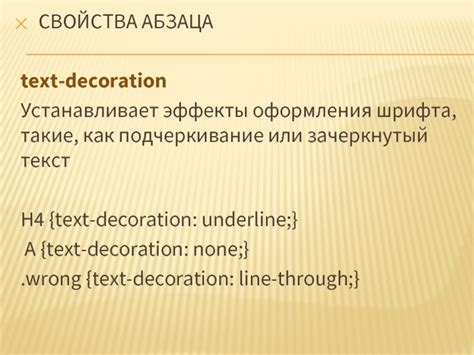
Применение свойства text-decoration

Свойство text-decoration в HTML используется для задания стиля текста, связанного с ссылками. Основные значения этого свойства:
- none - отключает подчеркивание ссылок.
- underline - добавляет подчеркивание текста ссылки.
- overline - добавляет линию над текстом ссылки.
- line-through - добавляет зачёркнутый текст ссылки.
Пример применения:
Использование псевдоэлемента

Для того чтобы сделать весь блок ссылкой в HTML, можно использовать псевдоэлемент ::before или ::after. Эти псевдоэлементы позволяют добавить дополнительные стили к элементу без необходимости изменения HTML-кода.
Например, чтобы сделать весь блок ссылкой, можно добавить псевдоэлемент '::before' к блоку и задать ему свойства content: "" и position: absolute, чтобы занимать весь блок. Затем можно добавить прозрачность и сделать его невидимым с помощью opacity: 0. На это псевдоэлемент уже можно применить стили ссылки, такие как cursor: pointer или text-decoration: underline.
Таким образом, блок будет выглядеть как ссылка, и псевдоэлемент будет занимать весь блок, делая его кликабельным.
Вопрос-ответ

Можно ли сделать любой блок ссылкой или есть ограничения?
В HTML, используя тег , можно сделать практически любой блок, в том числе,, и другие, ссылкой. Однако не все элементы могут быть обернуты в тег , например, не может быть вложен в